
Finally Blogger.com added the most most awaited feature in their blogging platform that is "Embedded Comment Form" like WordPress blogs. In the old comment system, the comment form was on a separate page so the commenter have to click the Post a Comment link to get to the form, causing for low comments. Most Blogspot Blogger's were complaining about this. Now with the new feature of “Embedded Comment Form” you can put the form at bottom of the post.
How to Embedded Comment Form
1) First you have to login to your Blogger.com account through http://draft.blogger.com/. To Enable this Comment Form you must have to login through http://draft.blogger.com/.
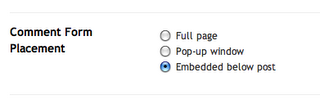
2) Choose your blog and Goto Settings >> Comments. Search for the "Comment Form Placement" setting and set the option to "Embedded Below Post" and Save Your Settings.

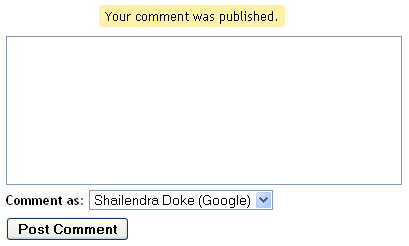
3) Now you should see a comment form below your post. If you don't see the comment form then read the information below very carefully.
Do you use Customized Template?
If you use customized or modified template then you need to replace some HTML code lines in your blog template to display this Comment Form on your blog. Just go through the following steps and you will find a new Comment Form below your post.
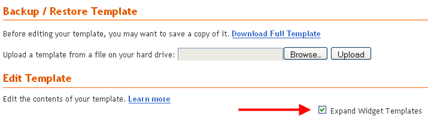
1) Go to your blogs Dashboard then go to Layout >> Edit HTML. Before editing the HTML just Backup your template so if you do any mistake, you won't loose anything.
2) Tick the Expand Widget Template option.

3) Find the Following code in the Template Editor. If you have difficulty finding the code, just search for postCommentMsg from your browsers search option.
<p class='comment-footer'> <b:if cond='data:post.allowComments'> <a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a> </b:if> </p>
4) If you found the above code then Replace it with the following code and Save Your Template.
<p class='comment-footer'> <b:if cond='data:post.embedCommentForm'> <b:include data='post' name='comment-form'/> <b:else/> <b:if cond='data:post.allowComments'> <a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a> </b:if> </b:if> </p>
Just go and check your blog’s post page, You will find a New Comment Form Embedded in the blog. You can see the form in action below this post and comment if you like this post or have question or difficulties implementing it in your blog.
With the comment form you can comment with Google Account, LiveJournal, WordPress, TypePad, OpenID, AIM, Name/URL, Anonymous. Though the form doesn’t look like professional one, but it is very useful feature for Blogger's.
What other blogger's say about this feature, Amanda from bloggerbuster.com and Jacky from jackbook.com.






Thanks a lot for sharing this Shailendra
Thanks,
I went to your blog and I saw that you still haven't implemented it. Do you have any problem?
Yeah... seems it doesn't work...but I don't know why :(
Now it works!
I've forgot to enable Embedded below post from settings :">
Thanks!
The code in my blog is not the same as the code you mentioned above, because I was not able to write the code here I sent a message in "Contact Us" part of your site, could you please help me?
are you sure your are logged in Blogger in draft and you have enabled the Expand Widget Templates?
@ پیام (Payam),
I got your mail and I sent you the solution for your problem.
@ EyeSoft,
Thanks for the concern, the problem was simple, let us see the reply.
Thank you EyeSoft, thank you Shailendra, the problem is now resolved.
Well, I think I did it right but I am not seeing it on my blog...maybe because I don't have any comments :P I am logged into blogger in draft and clicked on expand widget and I see no changes, any help would be appreciated!
Hi Angela,
Having no comment will not effect the comment form.
I went to one of your blog, I saw that you have successfully implemented the comment form.
You have done it.
Thanks for your response!
hi, I tried to implement the code, but it did not work... the first part that I was supposed to replace is a bit different in my template... perhaps because my template was already customized by someone else?...
I dunno what to do... please help me!.
My blog is: hey-Gus.com
oh... I just got it... thank you anyways! and thanks for the Post!... awesome!
it is new and latest option.
i have an answer,i discovered on my own...
at 1st i had the same problem though i did everything as instructed. Now I found something out:
after choosing,inserting or editing a template,after checking the "Expand Widget Templates" checkbox,CLICK ON THE LINK "Revert widget templates to default" below the template editor box. Just make sure you followed the 1st instruction above which is to choose the embedded below post option first.
i hope this helps too...